js、css、html压缩与混淆汇总
背景
前段时间针对某件大事件,我们用之前的一个老原生html项目,涂涂改改快速做了一个h5,由于时间紧迫直接上线了
结果没想到。。。。第二天就被某大公司抄袭了。。。调了点颜色、改了些文案就直接抄袭并上线了。。。连我们变量名都没改。。。
后来我们快速对项目代码进行了压缩和混淆,才避免了后续迭代没有被抄袭。。。
整件事说起来又气又搞笑。。。
经过这件事,我汇总了一下js、css、html压缩与混淆,增加页面加载速度的同时,还能防止页面被抄袭
js混淆
js混淆,其实就是将你的js代码弄的晦涩难懂,达到了防抄袭的效果
业界比较常用的是javascript-obfuscator这个库
const JO = require("javascript-obfuscator");
const code = `
function add(first, second) { return first + second; };
var v = add(1,2);
console.log(v);
`;
const result = JO.obfuscate(code,
{
compact: false,
controlFlowFlattening: true,
controlFlowFlatteningThreshold: 1,
numbersToExpressions: true,
simplify: true,
shuffleStringArray: true,
splitStrings: true,
stringArrayThreshold: 1,
}
);
console.log("混淆结果:", result.getObfuscatedCode())
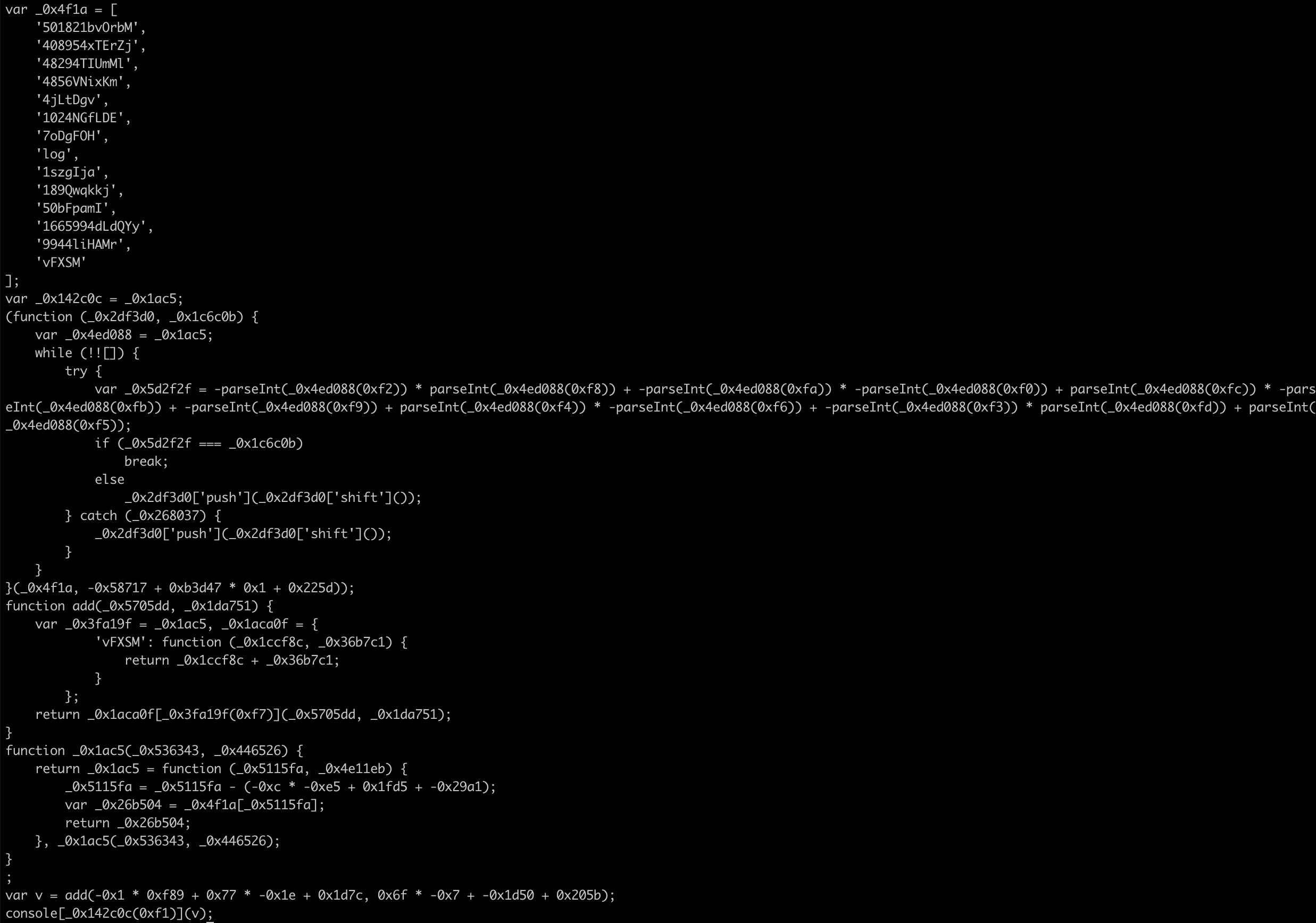
这段代码就是将一段简单的加法运算代码进行了混淆,最后结果是
分析一下你会发现,其实多了一个字典,所有方法变量,都有存在字典中,调用时先调用字典还原方法名变量再执行
js压缩
压缩以前用的最多的是uglifyjs,现在用的比较多的是terser
const { minify } = require("terser");
const code = `
function add(first, second) { return first + second; };
var v = add(1,2);
console.log(v);
`;
const result = await minify(code);
console.log("压缩结果:", result.code)
压缩后结果如下:
function add(d,n){return d+n}var v=add(1,2);console.log(v);
将所有参数都变成了一个字符,所有能缩减的空间都去掉了,转化成一行代码,最大限度节省代码体积
css压缩
css压缩,我用的clean-css,当然业界也有很多优秀的css处理插件比如PostCSS,但这里我简单介绍一下clean-css的用法
const CleanCSS = require('clean-css');
const input = `
a {
font-weight:bold;
}
.vb {
border: 1px silid red;
}
`;
const options = { /* options */ };
const output = new CleanCSS(options).minify(code);
console.log("压缩结果:", output.styles)
压缩后的结果如下:
a{font-weight:700}.vb{border:1px silid red}
html压缩
现在业界最常用的html压缩插件是html-minifier,功能很强大,还能压缩html中的js和css,直接上代码
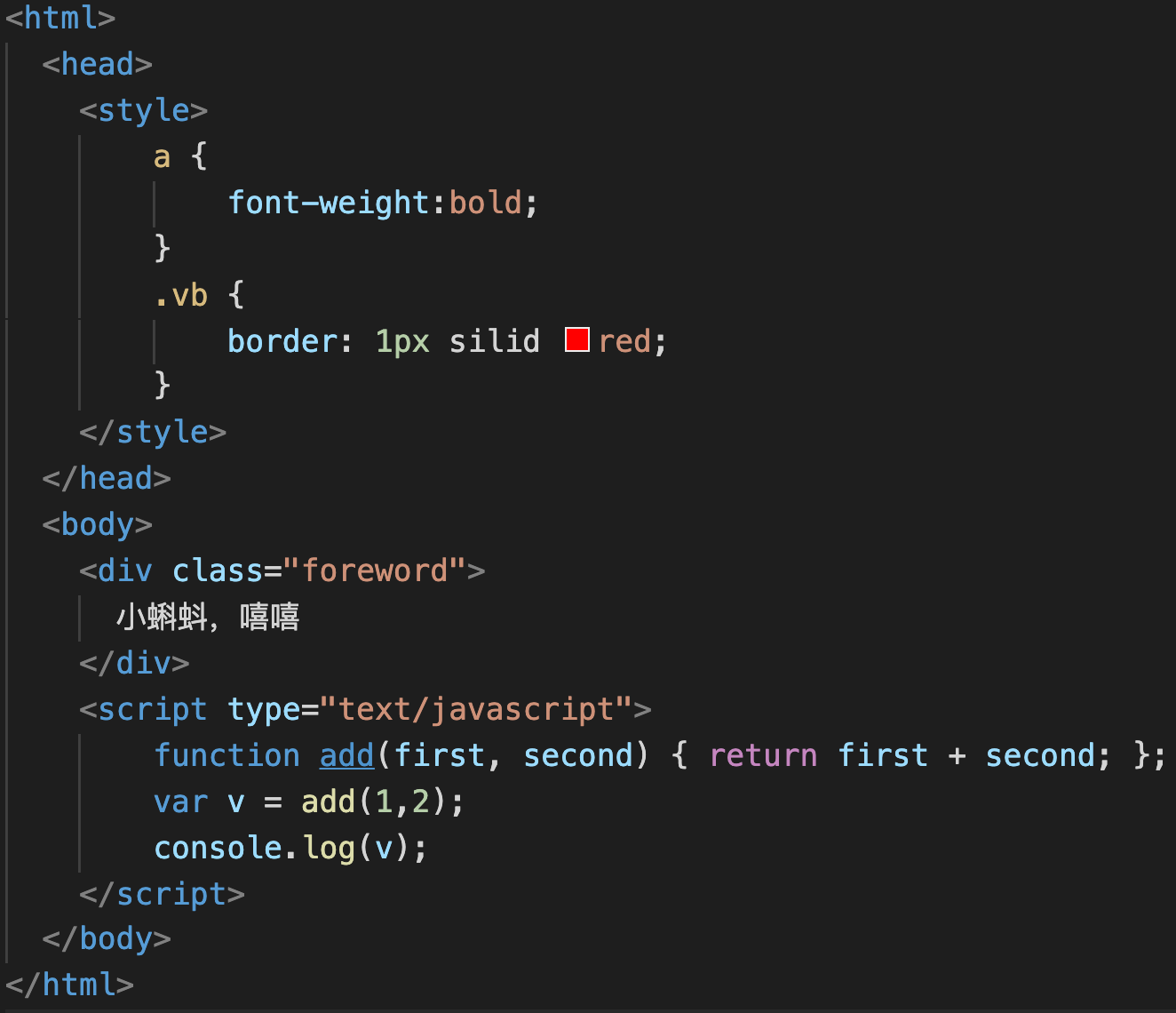
我们压缩一段有html、js、css的代码

执行压缩的代码如下:
const htmlMinify = require("html-minifier").minify
const result = htmlMinify(htmlCode, {
minifyCSS: true,// 压缩css
minifyJS: true,// 压缩js
collapseWhitespace: true,// 删除html里的空格 达到html的压缩
removeAttributeQuotes: true,// 尽可能删除html标签里的双引号 达到html的压缩
removeComments: true, //删除html中的注释
removeCommentsFromCDATA: true, //从脚本和样式删除的注释
});
console.log("压缩结果:", result)
压缩结果如下:
<html><head><style>a{font-weight:700}.vb{border:1px silid red}</style></head><body><div class=foreword>小蝌蚪,嘻嘻</div><script type=text/javascript>function add(d,n){return d+n}var v=add(1,2);console.log(v)</script></body></html>
通过设置对应的配置项minifyCSS和minifyJS,我们直接把html、js、css一起进行了压缩,非常方便
唯一遗憾的是,好像html-minifier不支持js的混淆,所以js的混淆我直接抽出来单独做了
结尾
通过抄袭的这件事,反射出了我们团队上线流程的不规范
但对于被其他团队抄袭这种行为,也只能在这里道德谴责一下,发发牢骚
就当是吃一堑长一智吧,嘻嘻
本文系作者 @atroy 原创发布在无风的港湾站点。未经许可,禁止转载。
评论